במהלך שנת 2017 חברנו יחד לארגון שתיל - הקרן החדשה לישראל במטרה ליצור מהפך באתר הקיים שלהם. האתר הקודם נבנה על מערכת דרופל 7 ולצד שינוי עיצוב מקיפים עם המון דגש על חשיבת מובייל כתחילה ותכנון מחדש של חוויית המשתמש, נעשתה עבודת פיתוח מקיפה סביב ארכיטורת התוכן. לצד כל אלו ביצענו עדכוני אבטחה מלאים לאתר, סבבי שיפורי ביצועים ועוד
אנחנו נרגשים מאד להציג את האתר במתכונת החדשה ויותר מכך שמחים על מערכת יחסים חדשה, עם לקוח גדול ומעניין שלא היה לקוח שלנו לפני כן, הגיע אלינו דרך המלצות וכעת צוות ניהול האתר כולן הפכו לשותפות לדרך של ריזונט.
המון עבודה נעשתה סביב עיצוב מחדש של האתר. כמו תמיד, זה מתחיל בפגישות בהן אנו לומדים יותר על הארגון עצמו, על אופיו, על הדרך והחזון ועל הפועלים השונים. במקביל אנחנו לומדים להכיר את הלקוח ובעיקר את מנהלת התוכן באתר, את הצרכים שלה הן מול קהלי היעד השונים והן ברמת ניהול התוכן. בצד השני של הסיפור, הלקוחה לומדת להכיר אותנו לכדי יצירת שפה משותפת אחידה, מה שתמיד מוביל להצלחה.
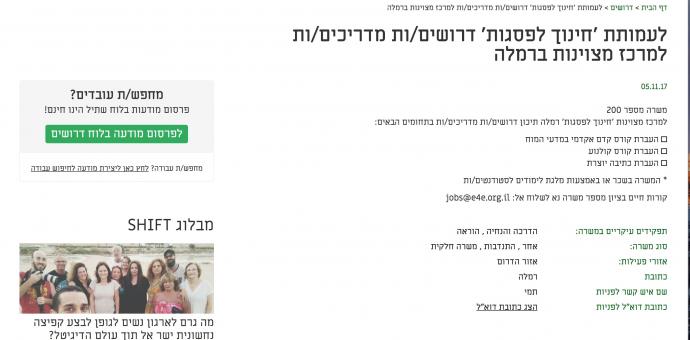
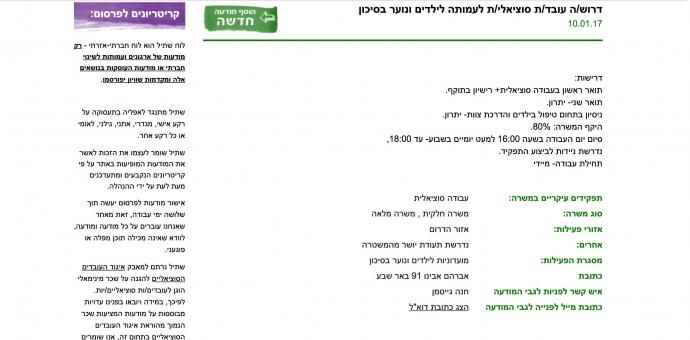
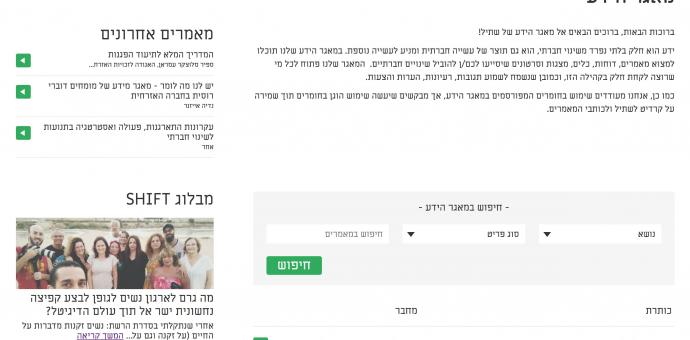
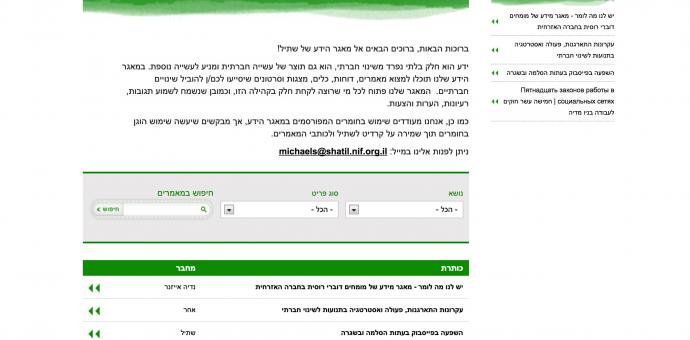
אז בתוך כלל השינויים שנעשו אנחנו בוחרים להציג לכם רק חלק קטן משינויי העיצוב, בדרך של ישן מול חדש.
שינויים גורפים שנעשו
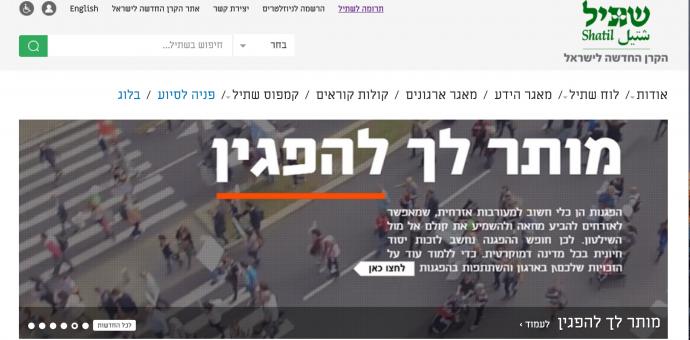
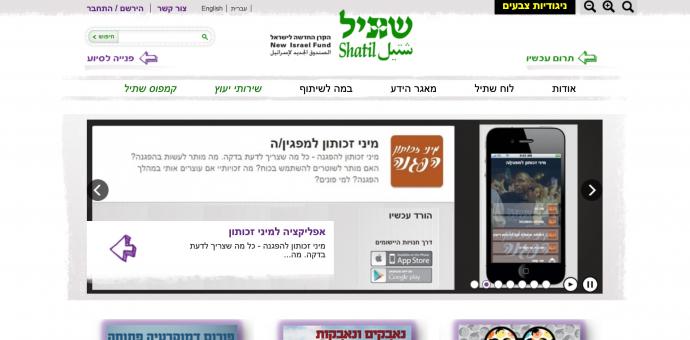
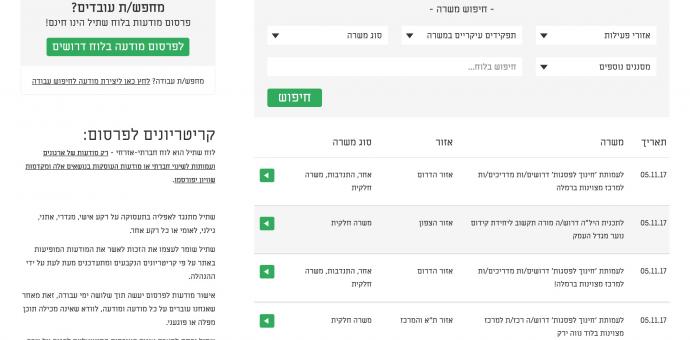
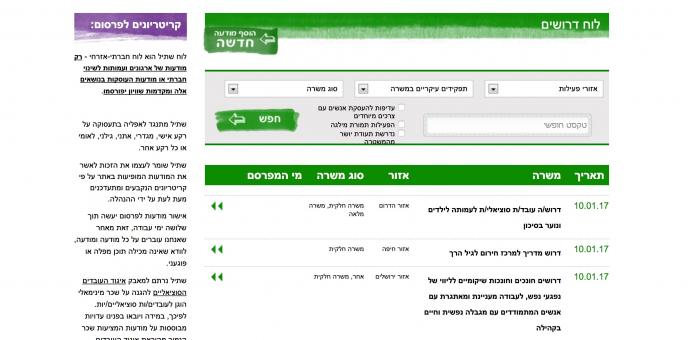
בדוגמא למטה ניתן לראות את ההבדלים באזור העליון Header בין האתר הישן לחדש
באתר החדש

באתר הישן



אולי האזור החשוב ביותר והפעיל ביותר באתר. בעקבות השינוי שביצענו אנחנו רואים עלייה חדה במיוחד ביחס ההמרה וסיפורי חוויית גלישה יוצאים מן הכלל.


והנה עוד כמה דוגמאות של עמודים שונים באתר, שוב, השוואה בין החדש לישן.